如果可以,最好不要用雙核以上的智慧型手機,用雙核以上的智慧型手機,測試寫好的JQM網頁顯示速度,可能比較沒有參考價值,因為並不是所有人的智慧型手機,都是雙核以上。
Jquery Mobile讓太陽在開發時,注意到幾個會影響到效能的地方,第一個功能是Multi-Page,這個功能的意思是,在同一個網頁裏,可以用DIV切出許多不同的網頁內容,再依照選項,切換不同內容。好處是可以將不同內容塞入一個網頁裏,但比較不好的地方,就是如果這些內容都是要向資料庫抓取資料或是有圖檔顯示,那麼在載入網頁時速度就會比較慢。
<!-- Start of first page -->
<div data-role="page" id="First Page">
<div data-role="header">
<h1>這是第一頁</h1>
</div><!-- /header -->
<div data-role="content">
<p>第一頁內容</p>
</div><!-- /content -->
<div data-role="footer">
第一頁Footer
</div><!-- /footer -->
</div><!-- /page -->
<!-- Start of second page -->
<div data-role="page" id="Second Page">
<div data-role="header">
<h1>這是第二頁</h1>
</div><!-- /header -->
<div data-role="content">
<p>第二頁內容</p>
</div><!-- /content -->
<div data-role="footer">
<h4>第二頁footer</h4>
</div><!-- /footer -->
</div><!-- /page -->
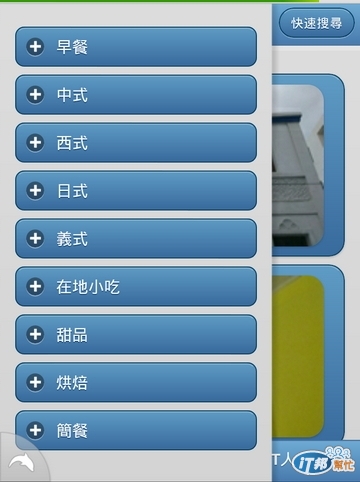
再來就是太陽一開始設計時,所使用的功能collapsible(開合式選單)。

使用方式如下:
<div data-role="collapsible" data-theme="b" data-content-theme="b">
<h3>客房介紹</h3><!--開合式選單標題-->
<!--這裏面可以放入其它內容-->
<ul data-role="listview" data-inset="true">
<li><a href="cont.php">
<img class="resize" src="hostel_image/rainbow/a1.jpg" alt="Low resolution logo" />
<h2>綠光森林</h2>
<p>Broken Bells</p></a>
</li>
</ul>
還有panel(滑動式選單)。

使用方式如下:
<div data-role="page">
<div data-role="panel" id="food_panel" data-theme="b" data-display="overlay"></div><!--div panel-->
</div><!--div page-->
太陽那時候,還將collapsible(開合式選單),放入panel(滑動式選單)內,但等到後來真的連線到資料庫時,他就後悔了。

方式如下:
<div data-role="page">
<div data-role="panel" id="food_panel" data-theme="b" data-display="overlay"><div data-role="collapsible" data-theme="b" data-content-theme="b"><h3>開合項目標題 </h3><p>開合內容</p></div><!--div collapsible-->
</div><!--div panel-->
</div><!--div page-->
這三個功能,都很好用,也很能吸引使用者的目光,只是在使用前,要先思考適合放在什麼地方或是搭配什麼樣的內容,太陽一開始想太少了,最後被迫放棄,而改了另外的作法。
(待)
下回預告:
太陽曾想過,在Mobile版裏放入Google廣告,不過因為放入之後的呈現讓人難以接受,所以最後決定不放。但還是報告一下,怎麼在JQM裏放入Google廣告。
2013/10/03 SunAllen
鐵人賽_開發技術組_文章導覽
